Discussions
Has anyone else tried dynamic bundle recommendations with Shopify Functions?
I have been experimenting with Shopify Functions lately to build a smarter dynamic bundle system for one of our clients, and I figured I’d share some insights (and a couple of roadblocks). The idea was simple: use Rebuy’s API to suggest complementary products dynamically kind of like “complete the look,” but based on real-time cart behavior rather than static logic.
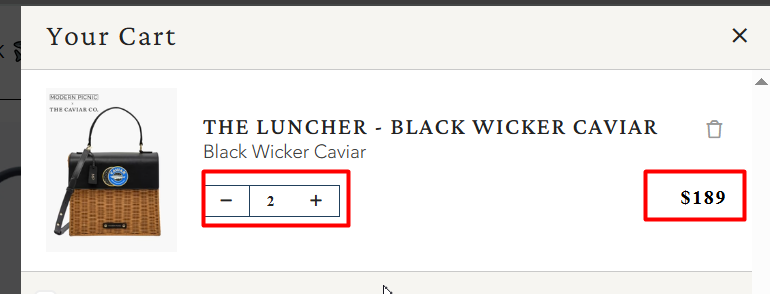
I want to update the lineitem price according specific quantity right now when I added quantity 2 it's showing lineitem price with single(1) quantity only

Timestamp Column in Smart Cart App Activity Log?
Looking at the Activity Log for my Smart Cart App and I am confused by the timestamp column. The dates look all over the place to me.
Updating HTML code for Smart Cart does not reflect
Hi, I've started creating a Smart Cart app, and was successful in the initial creation of it. However, after updating the 'Current App Code (HTML)' and saving I do not see it reflected on the app. It is currently only visible to a specific store and it seems to still have the initial App Code (HTML) that I created the app with. Is there something that I am missing?
Documentation Issue
Just wanted to note that there's an issue in the documentation page for the Similar Products endpoint that caused me to have some trouble initially.
Lack of documentation
Hello team
Smart Search Analytics
I'm working with Smart Search and want to fetch the top-searches data on the analytics page.
Custom API
Rebuy's custom APIs that we use for our discount rules work with the GET method. While this works well for regular items in the shopping cart, we encounter errors when adding a large and complex property to an item in the cart. The issue seems to arise because the API uses GET, which has limitations for handling large query strings. Does anyone have a solution for this?
Missing variants inside recommended template
I've been trying to setup the recommended template so I can start modifying the widget layout myself, but when I use the template written on this article, the variant dropdowns are all empty. Everything loaded but the variants.
total_discount
The value of the total_discount field in the item object in the smart shopping cart is 0in the item object in the smart shopping cart is 0
